Dans le cadre du numérique, l’accessibilité n’est pas une notion nouvelle : les premières directives d’accessibilité du W3C (Web Content Accessibility Guidelines) ont été publiées dès 1999. Mais en 2023, alors que nous souhaitons une société de plus en plus inclusive, et alors que l’usage du numérique croît de façon exponentielle, l’accessibilité numérique est, de facto, une problématique centrale.
En tant qu’experts du marketing digital, nous devons aussi contribuer à un web plus accessible, et notre rôle est d’accompagner les entreprises dans cette progression. Etre plus accessible dans leur présence numérique apporte des bénéfices pour les marques, autour de deux enjeux : une question d’image (être inclusif) et de performance (toucher un large public).
Dans cet article, nous revenons sur quelques points fondamentaux de l’accessibilité web, en particulier dans le cadre du marketing digital.
1. Qu’est-ce que l’accessibilité numérique ?
Comme dans les autres domaines de notre société, l’accessibilité s’adresse d’abord aux personnes en situation de handicap. Aujourd’hui, le constat est clair : dans le monde, plus d’un milliard de personnes ont un handicap qui affecte leur capacité à lire un contenu web, et plus de 70% du contenu digital ne leur est pas accessible.
Pour commencer, de quel accès parle-t-on ? Il s’agit de l’accès aux contenus d’information (textes, images, sons), à des services (formulaires, programmes…). Rendre ces contenus accessible suppose de les présenter et de les structurer de telle façon que tous les utilisateurs puisse les percevoir et les manipuler : par exemple, en permettant à un déficient visuel d’accéder au contenu web via un logiciel de lecture d’écran, ou en ne négligeant pas les sous-titres d’une vidéo afin qu’un malentendant puisse la comprendre.
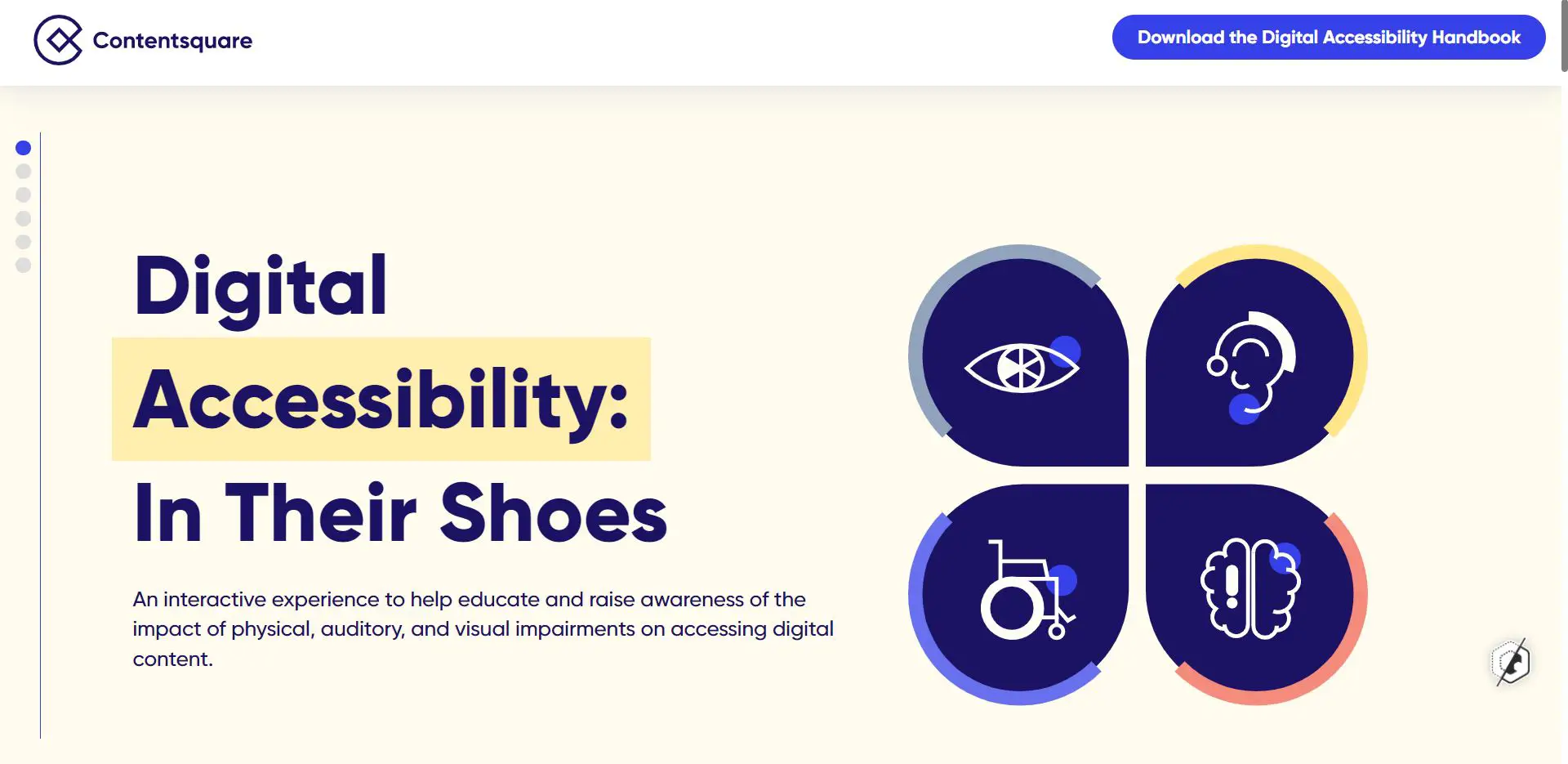
Ce sont les cas les plus évidents, mais pour se faire une meilleure idée de la diversité des situations de handicap pour l’accès à un site, voici un site créé par ContentSquare pour « se mettre à leur place », et comprendre les différents handicaps en les simulant.
Dans le cas de l’accessibilité numérique, il convient aussi d’élargir la problématique au-delà des situations de handicap des personnes. Si l’objectif est de permettre au plus grand nombre d’utilisateurs d’accéder à contenu, cela suppose aussi
- de concevoir des applications fonctionnant sur le plus grand nombre de systèmes d’exploitation possible ; par exemple, pour des utilisateurs de mobile ayant déjà quelques années d’utilisation… (limiter l’obsolescence),
- de concevoir des applications relativement légères, fonctionnant avec des connexions internet au débit limité,
- et de proposer différentes versions de langue (en fonction de la pertinence du contenu pour les pays concernés)
L’organisme de référence à l’international pour les principes d’accessibilité, le W3C, définit l’accessibilité comme la combinaison de 4 principes fondamentaux. Pour être accessible, un service numérique doit être :
- Perceptible
Les utilisateurs doivent être en mesure de percevoir les informations présentées avec leur sens. Le cas échéant, des alternatives doivent être proposées.
- Opérable
Les utilisateurs doivent pouvoir utiliser l’interface : les boutons, les menus, etc.
- Compréhensible
Les utilisateurs doivent être en mesure de comprendre les informations ainsi que le fonctionnement de l’interface utilisateur. Les informations doivent être structurées, le fonction des interfaces doit être expliqué.
- Robuste
Le contenu doit être suffisamment robuste pour pouvoir être interprété de manière fiable par une grande variété d’agents utilisateurs (mobiles, navigateurs…), y compris les technologies d’assistance.
2. Le cadre technique et légal de l’accessibilité web
2.1. Comment évaluer le niveau d’accessibilité ?
Les normes et critères
Le niveau d’accessibilité d’un site peut être évalué, de façon très précise, grâce à un ensemble de critères et une norme internationale.
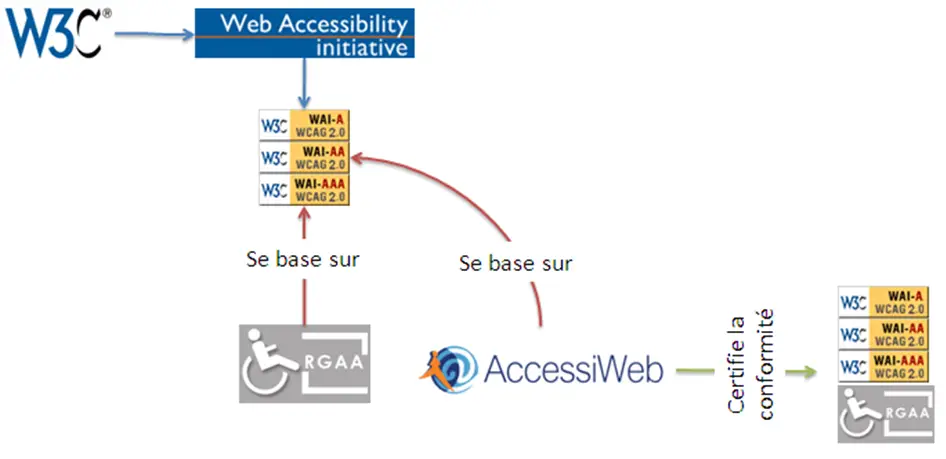
Cette norme, émise par le W3C, ce sont les les WCAG (Web Content Accessibility Guidelines, actuellement dans leur version 2.1, une version 2.2 étant prévue pour début 2023). Les WCAG proposent des spécifications techniques, des règles, des techniques et des descriptions des solutions d’accessibilité.
La norme WCAG est articulée autour de 3 niveaux : A, AA, AAA. Le fait d’être déclaré accessible est déjà une information en soi ! Ensuite, le niveau dépend du nombre de critères satisfaits et de leurs priorité. Le niveau AAA est le plus difficile.
En France, le RGAA (Référentiel Général d’Amélioration de l’Accessibilité, actuellement dans sa 4ème version) est une méthode d’application de cette norme internationale, et constitue un ensemble de référence avec la liste des critères de contrôle (106 au total), les méthodes de vérification, et les obligations légales au niveau français.

Les méthodes d’évaluation
Le niveau d’accessibilité d’un site ou d’une application nécessite une analyse humaine. Prenons l’exemple d’un critère : le contenu des attributs des balises <img> doit être pertinent par rapport au contenu des images, si ces images sont « porteuses d’informations ». Ainsi, un attribut “alt” (alternative textuelle au média) doit décrire le contenu de l’image et expliquer sa fonction dans le contexte de la page. Ceci implique nécessairement une vérification humaine.
Pour attribuer un niveau d’accessibilité (A, AA, AAA), il est donc nécessaire de faire réaliser un audit de l’application par un expert certifié.
Cependant, nombre des critères sont fondées sur des qualités techniques de l’application, testables par un programme, de façon automatique. Certains programmes sont donc disponibles sur le web et permettent de donner un score (simplement indicatif) et des recommandations d’amélioration. C’est une première étape, souvent suffisante pour les éditeurs de site n’ayant aucune obligation de déclaration de leur accessibilité.
Voici quelques exemples de ces outils :
- Accessibility Checker, pour les sites web
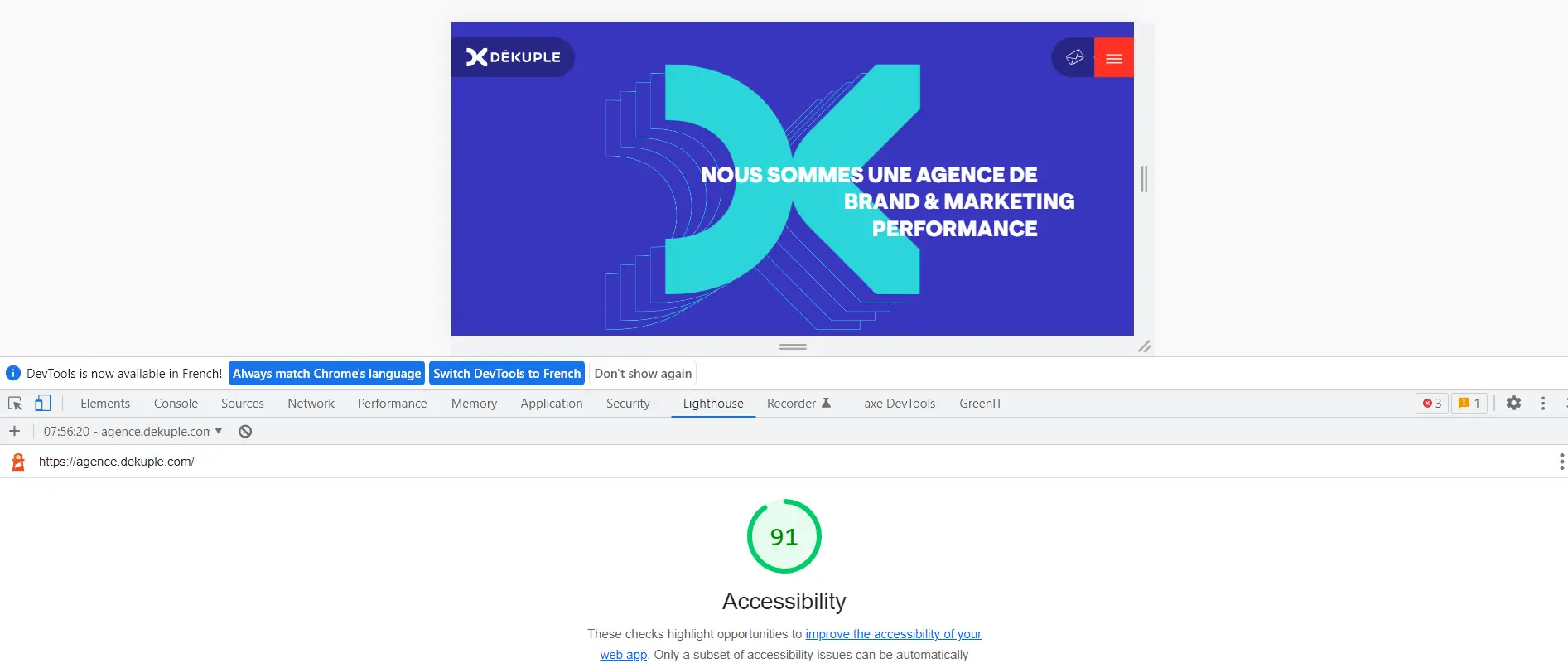
- Le plugin Chrome « Lighthouse » de Google, pour les sites web
- Accessibility Scanner de Google, pour les applications Android
- Fruggr, pour les sites web : le périmètre de cette solution est bien plus large (et intéressante !) puisqu’elle combine 3 dimensions du numérique responsable: impacts social (dont l’accessibilité), impact environnemental, et sobriété)

Le cadre légal
Si aux Etats-Unis des procès faits à des éditeurs de site pour défaillance en termes d’accessibilité ont eu lieu (voici un exemple), en se fondant sur le American with Disabilities Act (“ADA”).
Cela n’est pas encore le cas en France, où le cadre légal repose sur la Loi du 11 février 2005 pour l’égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées. La raison est que pour le moment, la contrainte légale ne porte pas sur le niveau d’accessibilité, mais sur la nécessité d’afficher une déclaration d’accessibilité (dont voici la trame). Cette obligation concerne pour le moment uniquement les organisations suivantes :
- les services de l’État ;
- les collectivités territoriales ;
- les établissements publics ;
- les organisations légataires d’une mission de service public ;
- les entreprises dont le chiffre d’affaire en France est supérieur à 250 millions d’euros ;
- les organisations d’intérêt général.
Cela concerne donc déjà un grand nombre d’organisations et d’entreprises, et ce cadre légal est donc une réalité pour beaucoup d’acteurs ayant une présence sur le web.
Qui dit obligation légale, dit possible sanction. Aujourd’hui, la sanction est encore relativement peu dissuasive, mais néanmoins réelle : les contrevenant risquent une sanction financière de 20 000 euros par service en ligne.
3. L’intérêt de l’accessibilité web pour les marques et entreprises
Si les pénalités en cas de manquement aux exigences d’accessibilité sont donc relativement peu élevées en France, alors pourquoi les marques et entreprises ont-elles intérêt à mettre en ligne des sites accessibles ?
En fait, ces bénéfices sont multiples, importants, et parfois indirects.
- Tout d’abord, rappelons que quel que soit le site, sa valeur et son utilité sont proportionnelles à la taille de sa population de visiteurs et d’utilisateurs… Or, négliger l’accessibilité réduit significativement la taille de l’audience. Voici quelques chiffres pour s’en convaincre :
- 71 % des clients ayant des besoins d’accessibilité quitteront un site Web qu’ils trouvent difficile à utiliser
- Dans le monde, 2,2 milliards de personnes ont une vision diminuée, 700 millions de personnes sont dyslexiques et 466 millions souffrent d’une perte d’audition… Parmi ceux-là, combien sont des utilisateurs ou des clients potentiels ?…
- Ensuite, les entreprises s’engagent aujourd’hui dans des politiques RSE de plus en plus exigeantes : l’accessibilité des services et contenus en ligne répond à des enjeux de responsabilité, et aide donc les entreprises à atteindre leurs objectifs RSE
- De façon indirecte, mettre en avance que son site est accessible permet aussi de contribuer à une image de marque responsable : il y a donc également un enjeu de communication.
- Enfin, et ce sont là des bénéfices indirects, mais très positifs : l’accessibilité va souvent de pair avec
- une meilleure UX : Au-delà des personnes en situation de handicap, l’accessibilité met la barre plus haut en termes d’UX : améliorer l’accessibilité permettra donc de créer une expérience utilisateur plus agréable, et d’augmenter de façon significative ses taux de conversion online.
- un référencement naturel (SEO) plus performant : les robots d’indexation sont probablement les utilisateurs les plus exigeants en matière d’accessibilité… Eux qui ne voient pas et n’entendent pas !
4. Quelle méthodologie adopter pour intégrer l’accessibilité dans la conception d’un site ?
L’agence Dékuple a adopté une méthodologie comprenant plusieurs étapes.
1. Avant même la création ou la refonte du site
Cette première étape est stratégie et consiste à :
- déterminer le niveau d’accessibilité visé. Il dépend de l’audience d’utilisateurs ciblée, de leurs conditions de consultation, et des éventuelles obligations légales de l’entreprise (ou de sa politique RSE). Un site s’adressant à une population de seniors, un service public, ou un site fonctionnant principalement en situation de mobilité, auront par exemple des exigences plus élevées.
- définir la méthode de mesure et la fréquence d’analyse : un simple outil d’analyse suffit-il, ou bien un audit est-il nécessaire ?:
Le niveau d’accessibilité ciblé (si un niveau est requis) et la méthode d’analyse doivent être définis dès le cahier des charges du site.
2. Durant la phase de conception, et avant le développement
Durant la conception, les interfaces utilisateurs sont maquettées : couleurs, architectures, fonctionnalités, composants d’interface (UI), gabarits de contenus… Cette étape est donc critique pour le niveau d’accessibilité. Chaque étape de la conception (wireframes, maquettes, html) doit donc faire l’objet d’une vérification par un expert de l’accessibilité.
Idéalement, l’équipe en charge de la conception (chef de projet, webdesigner, intégrateur front) seront déjà sensibilisés, voire formés, et intégreront dès les premières versions les bonnes pratiques.
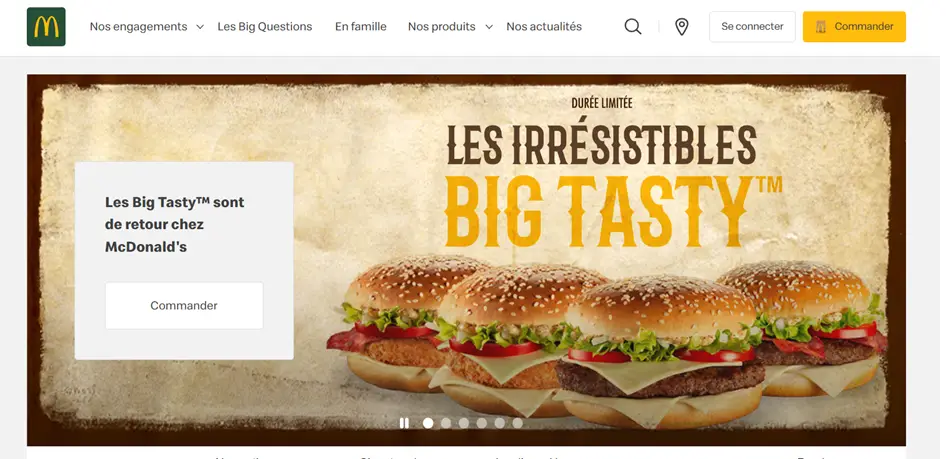
Durant cette phase, on cherchera à assurer la lisibilité des contenus (contraste, taille de typo…), à identifier les boutons de contrôles indispensables (par exemple, pour contrôler un carrousel), à éviter les recours aux images (et à prévoir les alternatives), etc.
Le carrousel du site de McDonald’s est un bon exemple :

3. Pendant le développement
Le développement est aussi une étape clé. Le découpage html, l’utilisation des balises de titres, des textes alternatifs, le placement des liens, etc., sont tous des points impactés par les critères d’accessibilité. La façon dont le CMS (content management system) est conçu doit également permettre de répondre aux besoins de l’accessibilité (par exemple, en laissant au webmaster la possibilité de saisir des contenus alternatifs).
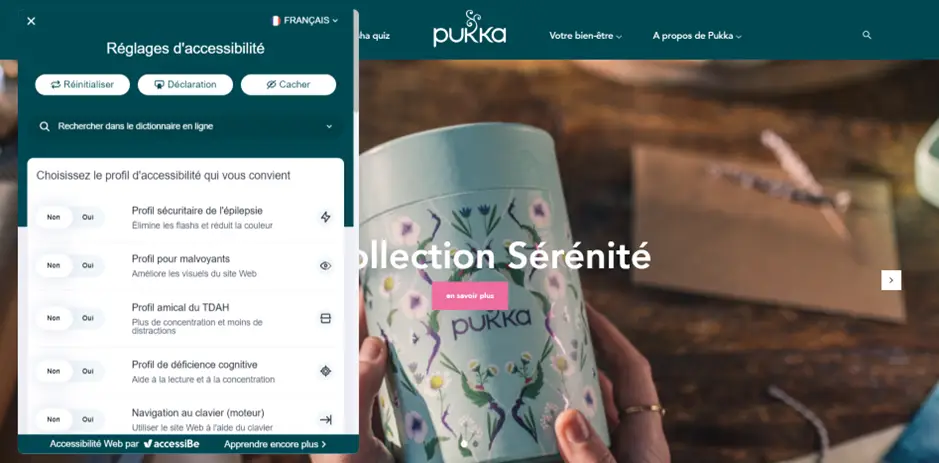
Lors du développement de l’interface, l’idéal est de prévoir la conception d’une palette d’ajustement de l’interface en fonction des handicaps.

4. Après la mise en ligne, au cours de la vie du site
La question de l’accessibilité ne s’arrête pas au moment de la mise en ligne du site, puisque celui-ci est généralement conçu pour évoluer, aussi bien par la mise à jour de contenus que par l’ajout de fonctionnalités. En fait, le plus difficile n’est pas d’obtenir l’accessibilité, mais de la conserver !
Le webmaster doit être rigoureux et penser systématiquement à saisir les textes alternatifs. Lorsqu’une nouvelle fonctionnalité est développée, ou lorsqu’un nouveau plugin est ajouté, une petite vérification du code avec l’outil de validation peut être requise…
En conclusion…
Toute organisation, et en particulier toute entreprise, doit considérer l’accessibilité web comme un enjeu en 2023. Cette question s’intègre dans la responsabilité sociale des entreprises, et devient essentielle compte tenu de l’importance de l’inclusion en 2023, et de l’explosion du numérique.
Au-delà de l’équité et de l’inclusion, c’est aussi tout simplement une bonne pratique de la performance web : l’accessibilité augmentera les performances. En cela, l’accessibilité fait partie des leviers marketing des entreprises à ne pas négliger.
C’est pourquoi, en 2023, au-delà des organisations concernées légalement par la déclaration d’accessibilité, de nombreuses entreprises ont déjà compris cet enjeu et produit des sites permettant une bonne utilisation malgré les handicaps.