Selon l’Arcep, le numérique représente aujourd’hui 3 à 4 % des émissions de gaz à effet de serre (GES) dans le monde et 2,5 % de l’empreinte carbone en France. Les émissions liées au numérique devraient croître de 60% d’ici à 2040 si rien n’est fait pour en réduire l’empreinte, soit 6,7 % des émissions de GES nationales. Ainsi, bien que la perception de l’impact du numérique soit assez théorique (les serveurs ne sont pas visibles par les utilisateurs), ce dernier est très significatif, et en forte croissance. Cet impact ne se limite pas aux émissions de gaz à effet de serre, mais concerne aussi la consommation de ressources primaires (4,2 % de la consommation mondiale d’énergie primaire selon GreenIT.fr) et la consommation d’eau (en 2019, 7,8 M m3 d’eau douce, soit 242 milliards de packs d’eau minérale chaque année dans le monde).
L’éco-conception pour la création d’applications web est donc un enjeu croissant. Mais concrètement, quels sont ces principes, et comment les mettre en œuvre ? Au-delà de la réduction d’impact environnemental, y a-t-il un intérêt pour les marques à adopter ces principes ?
1. Qu’est-ce que l’éco-conception numérique ?
L’éco-conception numérique vise à créer des applications numériques avec une consommation réduite de ressources informatiques et énergétiques et la contribution à l’obsolescence des équipements, qu’il s’agisse des équipements utilisateurs ou des équipements réseau ou serveur.
Permettre aux applications numériques de réduire cette consommation ne repose pas seulement sur la façon dont elles sont codées, ni même à l’infrastructure (serveurs, caches…) utilisés, mais aussi sur le design du site et même la réflexion sur la pertinence de ces contenus et leur intérêt pour les cibles.
Concrètement, en France, un travail de référentiel est mené dans le cadre de la mission interministérielle « Green Tech » et co-pilotée par la Direction interministérielle du numérique (DINUM), le Ministère de la Transition Écologique, l’ADEME et l’Institut du Numérique Responsable.
Ce référentiel liste toutes les bonnes pratiques à appliquer, dans tous les aspects de la création d’une application numérique :
Un ensemble de bonnes pratiques touchant tous les aspects de la production d’un service web :
- Stratégie
- Spécifications
- Architecture
- UX/UI
- Contenus
- Frontend
- Backend
- Hébergement
Inutile de lister dans cet articles les recommandations faites, mais prenons quelques exemples pour s’en faire une idée.
Ainsi, concernant la “stratégie” : les cibles utilisatrices ont-elles été définies ? En effet, il est indispensable de connaître les usages, besoins et comportements des utilisateurs potentiels pour ne pas surcharger le site ou l’application de contenus ou fonctionnalités inutiles. Le service doit être dimensionné correctement, grâce à la définition des cibles primaires et secondaires.
Prenons un exemple d’UX, très précis et concret : la suggestion de résultats pour une recherche sur le site. Afin de limiter les requêtes techniques vers le serveur, l’aide à la saisie (auto-complétion) ne doit pas se déclencher avant la saisie de 3 caractères et un minimum de temps de 200 ms.
Enfin, un exemple encore plus intuitif : il convient de réduire le poids des médias chargés sur les pages du site. Cela dépend du contexte, mais généralement, il convient de privilégier un format vectoriel (svg, par exemple pour les pictos) et des images compressées (png pour les aplats de couleurs, ou encore le format webp créé par Google pour optimiser les temps de chargement d’images).
En parallèle du travail effectué dans le cadre de la mission interministérielle, Frédéric Bordage a également publié un référentiel (actuellement dans sa V4, mise à jour en 2022) : les “115 bonnes pratiques”. Les pistes sont globalement les mêmes, avec par exemple :
- Éliminer les fonctionnalités non essentielles
- Quantifier précisément le besoin
- Optimiser le parcours utilisateur
- Préférer la saisie assistée à l’autocomplétion
- Favoriser un design simple, épuré, adapté au web
- Privilégier une approche « mobile first », à défaut un chargement adaptatif
- etc.
2. Une nouvelle tendance de design de sites web ?
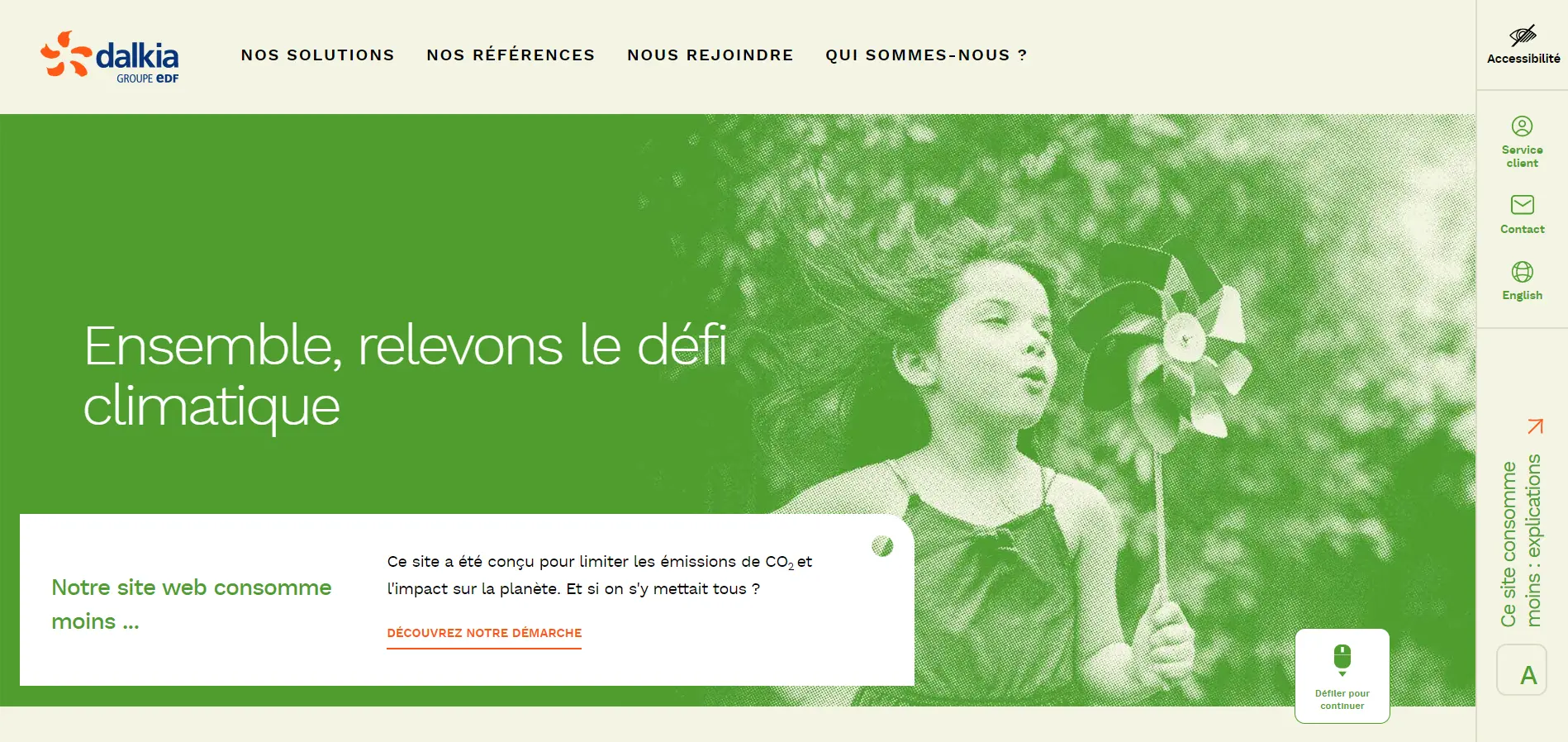
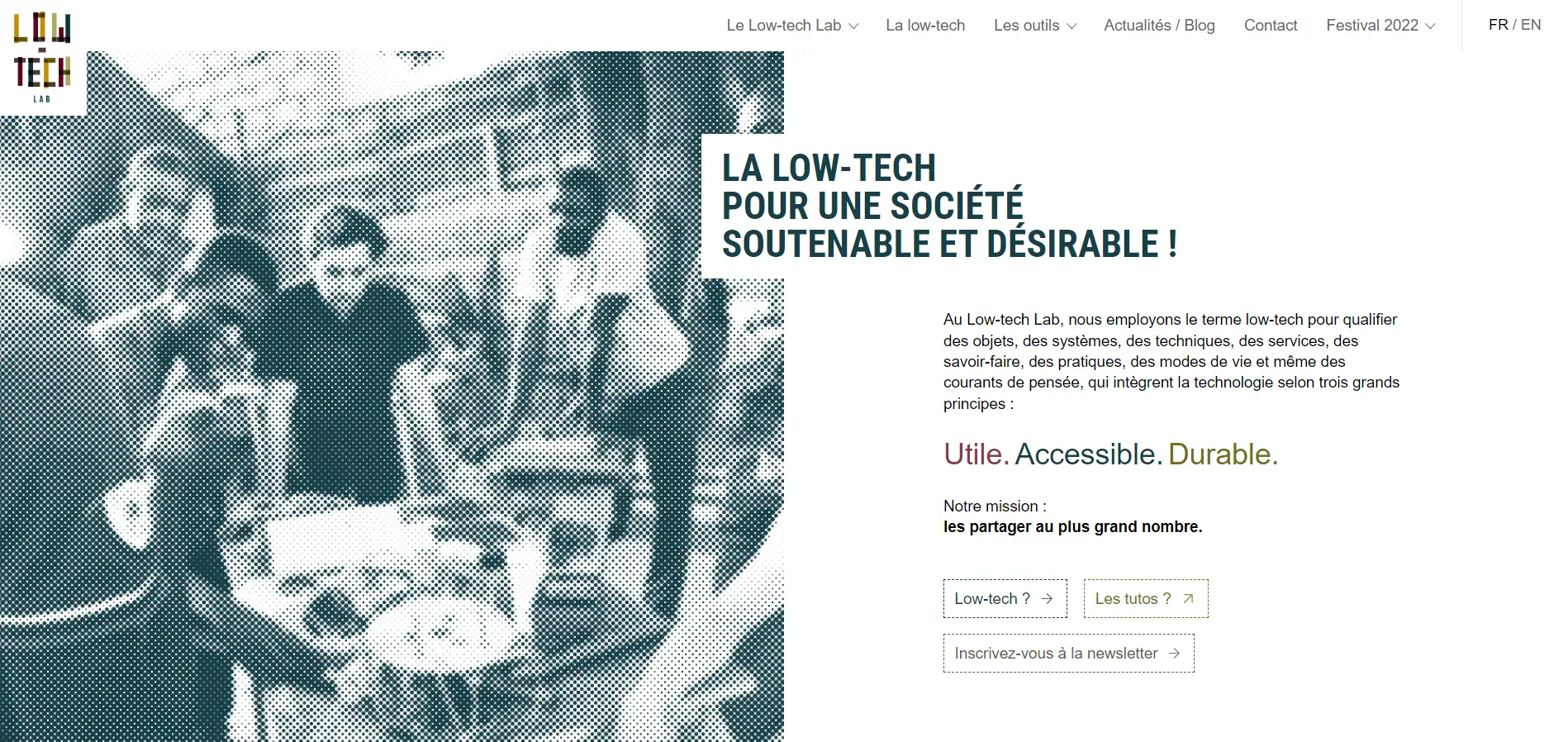
Les bonnes pratiques d’éco-conception de sites web n’impliquent pas, pour la plupart, un changement visuel évident sur les sites. Quelques pratiques peuvent néanmoins être plus visibles, lorsque les concepteurs des sites vont jusqu’au bout de la démarche : moins d’animation, utilisation de monochromie ou de bichromie pour les images, aplats de couleur…
Sans qu’il soit encore possible de qualifier cela de tendance, il est clair que ces sites ont un une épure bien identifiable, qui leur confère un style clairement associé avec la prise en compte des besoins d’éco-conception. En soi, c’est donc un élément d’image important, et une stratégie qui pourrait changer de façon plus globale le design graphique des sites.
3. Comment mesurer et optimiser la réduction de l’impact environnemental d’un site web ?
Plusieurs outils ont récemment été créés pour permettre de mesurer l’impact environnemental d’un site. Par exemple, le site website carbon calculator, ou encore Fruggr (qui mesure l’empreinte “numérique” globale, incluant également la sobriété et l’accessibilité).
L’outil le plus pratique et à ce stade, semble-t-il, le plus utilisé est EcoIndex.fr (en version beta ici). Il s’agit d’un outil communautaire, gratuit et transparent qui, permet d’évaluer pour une URL de page web :
- sa performance environnementale absolue à l’aide d’un score sur 100 (higher is better) ;
- sa performance environnementale relative à l’aide d’une note de A à G ;
- l’empreinte technique de la page (poids, complexité, etc.) ;
- l’empreinte environnementale associée (gaz à effet de serre et eau).
Pour un site dans son ensemble, l’analyse doit être faite pour chacune des pages (ou types de pages).
EcoIndex permet une analyse de premier niveau, qui doit être relativisée pour deux raisons :
- l’analyse ne tient pas compte du trafic réel : il convient donc de combiner l’analyse avec le trafic mesuré par les analytics sur chacune des pages.
- cette première analyse ne tient pas compte du type d’hébergement : elle se concentre sur la structure et le contenu des pages elles-mêmes.
Néanmoins, c’est un très bon point de départ, qui permet de prendre une première mesure de l’impact environnemental d’un site, de le comparer à d’autres sites web similaires, et d’identifier des axes de progression.
Enfin, EcoIndex fournit aussi une solution permettant de communiquer sur les efforts d’éco-conception, et d’en faire ainsi un argument de marketing. Le score fourni par la solution est une note, qui situe le site sur un barème, de A (le mieux-disant) à G :

Il est donc possible, comme le fait par exemple Dalkia, d’afficher la note obtenue et de la contextualiser en expliquant ce qu’elle signifie et comment l’interpréter. Pour de nombreuses marques désireuses de communiquer sur leurs engagements de réduction d’empreinte environnementale, afficher une bonne note sur leur site peut donc être très utile.
4. Existe-t-il des obligations légales à éco-concevoir un site web ?
Non, il n’existe pas aujourd’hui d’obligation légale à éco-concevoir un site web.
Cependant, la loi du 15 novembre 2021 visant à réduire l’empreinte environnementale du numérique en France fournit un cadre légal. Elle vise à responsabiliser tous les acteurs du numérique et prévoit un référentiel général d’écoconception des services numériques, fixant des critères de conception durable des sites web (qui existe déjà dans une V1).
Il est probable également que des contraintes légales apparaissent d’ici peu, car à l’instar de ce qui se produit pour l’accessibilité (voir notre article à ce sujet), la constitution d’un référentiel est une première étape indispensable.
En fait, l’intérêt de l’éco-conception web pour les entreprises n’est pas dans le respect de contraintes légales. Il est, d’une part, dans l’image qu’un site peut donner des engagements d’une entreprise. Il est, d’autre part, dans une plus grande efficacité des sites éco-conçus : mieux pensés, plus rapides à charger, et généralement plus SEO-friendly (Google apprécie un chargement rapide des contenus web !).
En conclusion…
Alors qu’une prise de conscience de l’empreinte du numérique sur l’environnement a lieu, la façon de concevoir et gérer les sites web doit changer, et tenir compte des bonnes pratiques permettant de réduire leur impact. Cela change la façon de créer et développer un site, mais aussi de le gérer dans la durée (maintenance, webmastering, fin de vie du site).
Les sites étant une vitrine des entreprises, se montrer exemplaire en la matière est aussi pour elles une question d’image. Il est probable que de plus en plus d’utilisateurs et consommateurs soient sensibles au score environnemental des sites.