According to Arcep, digital today represents 3 to 4% of greenhouse gas (GHG) emissions worldwide and 2.5% of the carbon footprint in France. Digital-related emissions are expected to grow by 60% by 2040 if nothing is done to reduce their footprint, i.e. 6.7% of national GHG emissions. Thus, although the perception of the impact of digital is quite theoretical (the servers are not visible to users), the latter is very significant, and growing rapidly. This impact is not limited to greenhouse gas emissions, but also concerns the consumption of primary resources (4.2% of global primary energy consumption according to GreenIT.fr) and water consumption (in 2019 , 7.8 M m3 of fresh water, i.e. 242 billion packs of mineral water every year worldwide).
Eco-design for the creation of web applications is therefore a growing issue. But concretely, what are these principles, and how to implement them? Beyond the reduction of environmental impact, is there an interest for brands to adopt these principles?
1. What is digital eco-design?
Digital eco-design aims to create digital applications with reduced consumption of IT and energy resources and contribute to the obsolescence of equipment, whether user equipment or network or server equipment.
Allowing digital applications to reduce this consumption is not only based on the way they are coded, nor even on the infrastructure (servers, caches, etc.) used, but also on the design of the site and even the reflection on the relevance of these contents and their interest for the targets.
In concrete terms, in France, reference work is carried out within the framework of the interministerial “Green Tech” mission and co-managed by the Interministerial Digital Department (DINUM), the Ministry of Ecological Transition, ADEME and the Institut Responsible Digital.
This repository lists all the best practices to apply, in all aspects of creating a digital application:
A set of good practices affecting all aspects of the production of a web service:
- Strategy
- Specifications
- Architecture
- UX/UI
- Content
- Front-end
- Back-end
- Hosting
There is no need to list the recommendations made in this article, but let’s take a few examples to get an idea.
Thus, concerning the “strategy”: have the user targets been defined? Indeed, it is essential to know the uses, needs and behaviors of potential users so as not to overload the site or the application with unnecessary content or functionalities. The service must be sized correctly, thanks to the definition of primary and secondary targets.
Let’s take an example of UX, very precise and concrete: the suggestion of results for a search on the site. In order to limit technical requests to the server, the input help (auto-completion) must not be triggered before entering 3 characters and a minimum time of 200 ms.
Finally, an even more intuitive example: the weight of the media loaded on the pages of the site should be reduced. It depends on the context, but generally, it is advisable to favor a vector format (svg, for example for pictograms) and compressed images (png for flat colors, or the webp format created by Google to optimize loading times pictures).
In parallel with the work carried out within the framework of the interministerial mission, Frédéric Bordage has also published a reference document (currently in its V4, updated in 2022): the “115 good practices”. The tracks are generally the same, with for example:
- Eliminate non-essential features
- Precisely quantify the need
- Optimize the user journey
- Prefer assisted input to autocomplete
- Promote a simple, clean design, adapted to the web
- Favor a “mobile first” approach, failing which an adaptive loading
- etc
2. A new trend in web design?
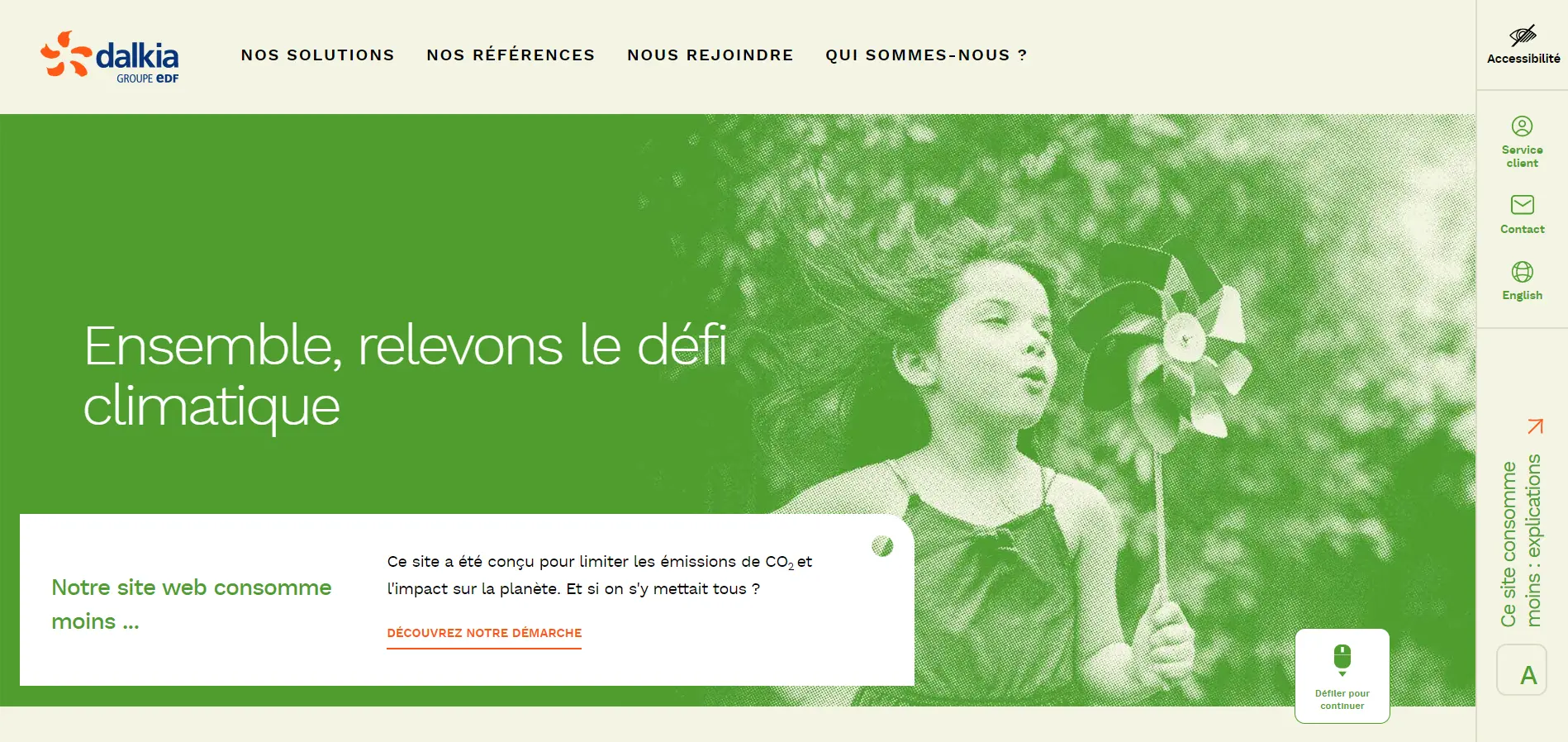
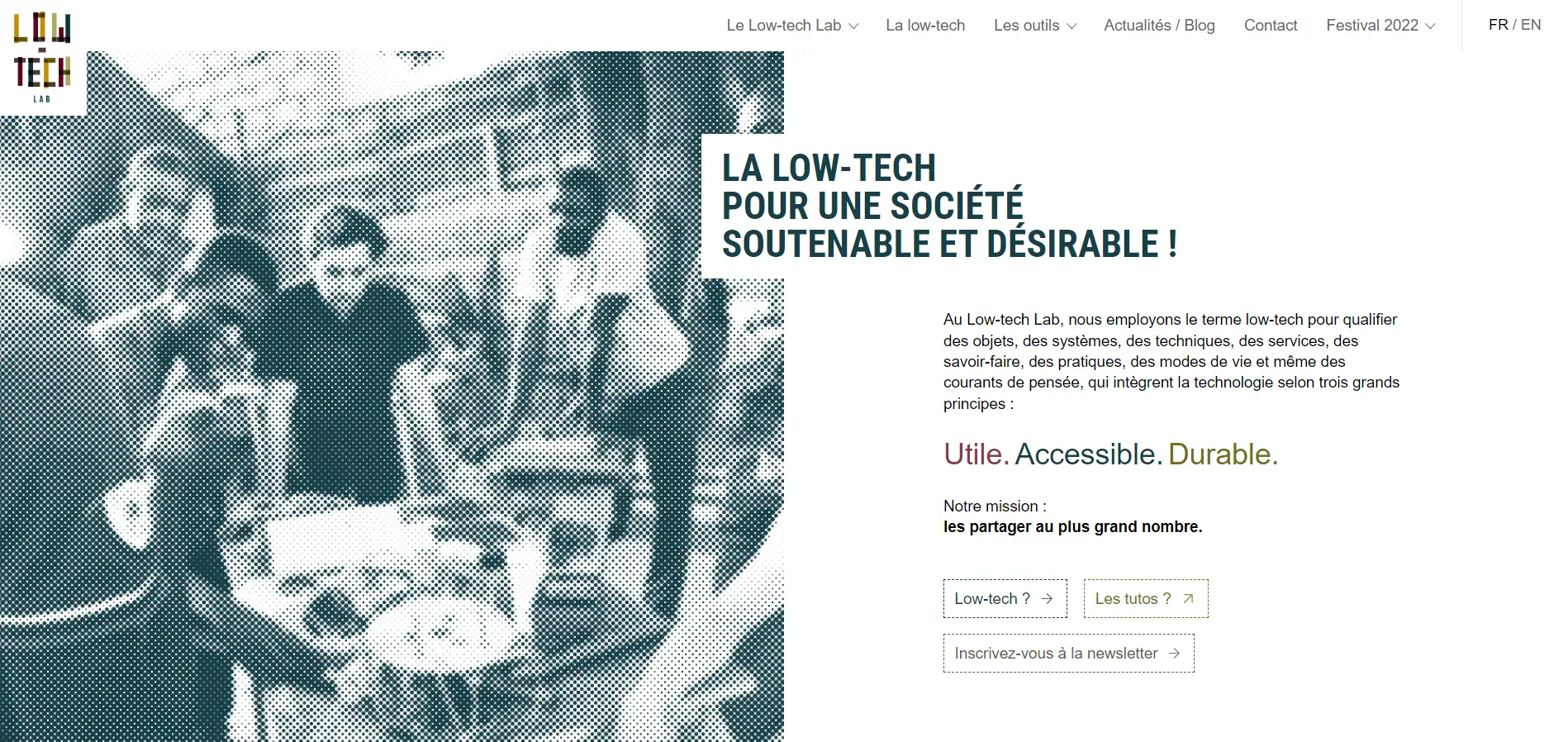
Good website eco-design practices do not, for the most part, involve an obvious visual change on sites. Some practices can nevertheless be more visible, when the designers of the sites go to the end of the process: less animation, use of monochromy or duotone for images, solid colors…
Although it is not yet possible to qualify this as a trend, it is clear that these sites have a clearly identifiable outline, which gives them a style clearly associated with the consideration of eco-design needs. In itself, it is therefore an important image element, and a strategy that could change the graphic design of sites more generally.
3. How to measure and optimize the reduction of the environmental impact of a website?
Several tools have recently been created to measure the environmental impact of a site. For example, the website carbon calculator, or even Fruggr (which measures the overall “digital” footprint, also including sobriety and accessibility).
The most practical tool and at this stage, it seems, the most used is EcoIndex.fr (in beta version here). It is a community tool, free and transparent which allows to evaluate for a web page URL:
its absolute environmental performance using a score out of 100 (higher is better);
its relative environmental performance using a rating from A to G;
the technical footprint of the page (weight, complexity, etc.);
the associated environmental footprint (greenhouse gases and water).
For a site as a whole, the analysis must be done for each of the pages (or types of pages).
EcoIndex allows a first level analysis, which must be put into perspective for two reasons:
the analysis does not take actual traffic into account: it is therefore necessary to combine the analysis with the traffic measured by the analytics on each of the pages.
this first analysis does not take into account the type of hosting: it focuses on the structure and content of the pages themselves.
Nevertheless, it is a very good starting point, which allows you to take an initial measure of the environmental impact of a site, to compare it to other similar websites, and to identify areas for improvement.
Finally, EcoIndex also provides a solution for communicating on eco-design efforts, and thus making it a marketing argument. The score provided by the solution is a note, which places the site on a scale, from A (the best bidder) to G:

It is therefore possible, as Dalkia does for example, to display the score obtained and to contextualize it by explaining what it means and how to interpret it. For many brands wishing to communicate on their commitments to reduce their environmental footprint, displaying a good rating on their site can therefore be very useful.
4. Are there legal obligations to eco-design a website?
In France, no, there is no legal obligation to eco-design a website as of today.
However, the law of November 15, 2021 aimed at reducing the environmental footprint of digital technology in France provides a legal framework. It aims to empower all digital players and provides a general reference system for the eco-design of digital services, setting criteria for the sustainable design of websites (which already exists in a V1).
It is also likely that legal constraints will appear soon, because like what happens for accessibility (see our article on this subject), the creation of a repository is an essential first step.
In fact, the interest of web eco-design for companies is not in respecting legal constraints. It is, on the one hand, in the image that a site can give commitments to a company. It is, on the other hand, in the greater efficiency of eco-designed sites: better thought out, faster to load, and generally more SEO-friendly (Google appreciates fast loading of web content!).
As a conclusion…
As awareness of the digital footprint on the environment takes place, the way of designing and managing websites must change, and take into account good practices to reduce their impact. This changes the way of creating and developing a site, but also of managing it over time (maintenance, webmastering, end of life of the site).
Since the sites are a showcase for companies, being exemplary in this area is also a question of image for them. It is likely that more and more users and consumers are sensitive to the environmental score of sites.