Evaluation methods
There is no miracle method to measure the level of accessibility of a site or an application, because most criteria require human analysis. Let’s give an example: the content of the attributes of the <img> tags must be relevant to the content of the images, if these images are “carrying information”. Thus, an “alt” attribute (text alternative to media) should describe the content of the image and explain its function in the context of the page. This necessarily involves human verification.
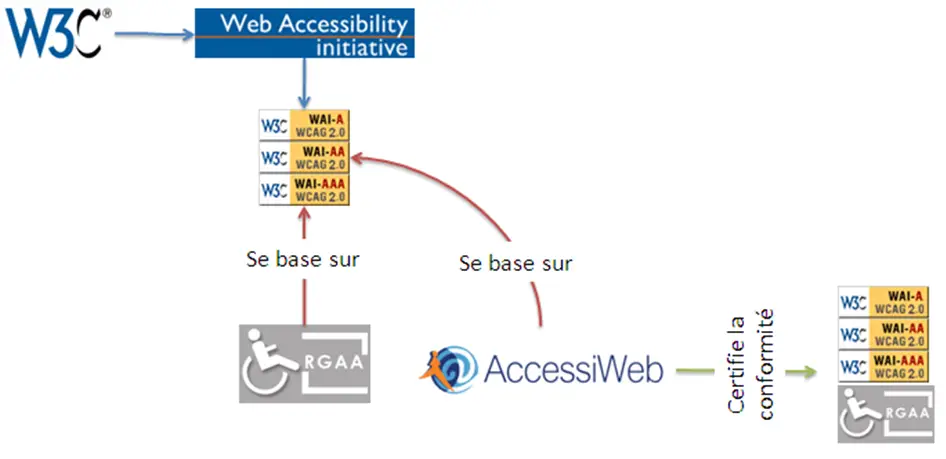
The most successful method, essential for assigning a level of accessibility (A, AA, AAA) is therefore to have an audit of the application carried out by a certified expert.
However, a large part of the criteria are based on the technical qualities of the application: to check these criteria, it is possible to use programs, existing on the web, allowing to give a score (unofficial) and recommendations of ‘improvement. This is a first step, often sufficient for site publishers who have no obligation to declare their accessibility.
Here are some examples of these tools:
- Accessibility Checker, for websites
- Accessibility Scanner from Google, for Android apps
- Fruggr, for websites: the scope of this solution is much broader (and interesting!) since it combines 3 dimensions of responsible digital: social impacts (including accessibility), environmental impact, and sobriety).
The legal framework
If in the United States lawsuits against site publishers for failure in terms of accessibility have taken place (here is an example), based on the American with Disabilities Act (“ADA”).
This is not yet the case in France, where the legal framework is based on the Law of February 11, 2005 for equal rights and opportunities, participation and citizenship of people with disabilities. The reason is that for the moment, the legal constraint does not relate to the level of accessibility, but to the need to display a declaration of accessibility (of which here is the framework). This obligation currently only concerns the following organisations:
- State services;
- local authorities ;
- public establishments;
- organizations inherited from a public service mission;
- companies whose turnover in France exceeds 250 million euros;
- general interest organizations.
This therefore already concerns a large number of organizations and companies, and this legal framework is therefore a reality for many players with a presence on the web.
Who says legal obligation, says possible sanction. Today, the sanction is still relatively little dissuasive, but nevertheless real: offenders risk a financial penalty of 20,000 euros per online service.
3. The benefits of web accessibility for brands and companies
If the penalties for breaching accessibility requirements are therefore relatively low in France, then why do brands and companies have an interest in putting accessible sites online?
In fact, these benefits are multiple, important, and sometimes indirect.
- First of all, remember that whatever the site, its value and its usefulness are proportional to the size of its population of visitors and users… However, neglecting accessibility significantly reduces the size of the audience. Here are some numbers to prove it:
- 71% of customers with accessibility needs will leave a website they find difficult to use
- Worldwide, 2.2 billion people have reduced vision, 700 million people are dyslexic and 466 million suffer from hearing loss… Of these, how many are potential users or customers?…
- Next, companies are now committing to increasingly demanding CSR policies: the accessibility of online services and content responds to issues of responsibility, and therefore helps companies to achieve their CSR objectives.
Indirectly, putting forward that your site is accessible also contributes to a responsible brand image: there is therefore also a communication issue.
- Finally, and these are indirect but very positive benefits: accessibility often goes hand in hand with
- a better user experience design (UX): Beyond people with disabilities, accessibility raises the bar in terms of UX: improving accessibility will therefore create a more pleasant user experience, and significantly increase its online conversion rate.
- more efficient search engine optimization (SEO): indexing robots are probably the most demanding users in terms of accessibility… Those who do not see and hear!
4. What methodology should be adopted to integrate accessibility into the design of a site?
The Dékuple agency has adopted a methodology comprising several stages.
1. Even before the creation or redesign of the site
This first step is strategy and aims at:
- determining the target level of accessibility. It depends on the audience of users targeted, their conditions of consultation, and any legal obligations of the company (or its CSR policy). A site aimed at a population of seniors, a public service, or a site operating mainly in a mobile situation, will for example have higher requirements.
- defining the measurement method and the frequency of analysis: is a simple analysis tool enough, or is an audit necessary?
2. During the design phase, and before development
During design, user interfaces are modeled: colors, architectures, functionalities, interface components (UI), content templates, etc. This step is therefore critical for the level of accessibility. Each stage of the design (wireframes, models, html) must therefore be checked by an accessibility expert.
Ideally, the team in charge of design (project manager, web designer, front-end integrator) will already be made aware, even trained, and will integrate good practices from the first versions.
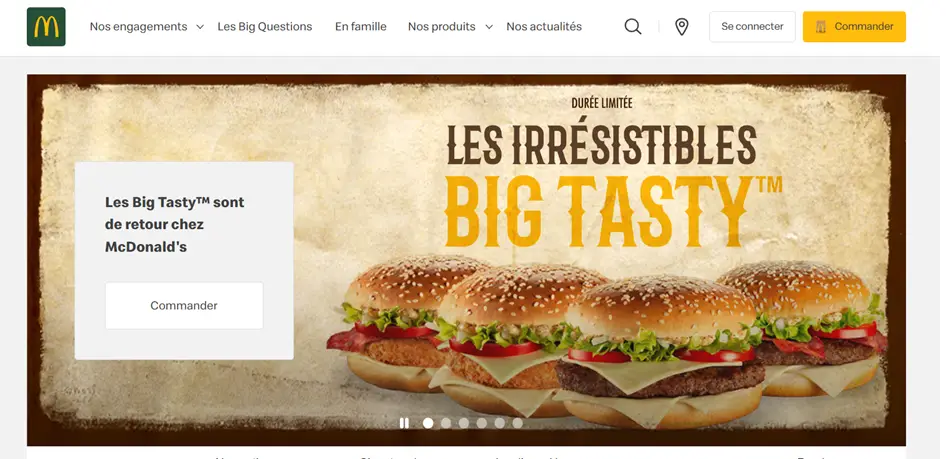
During this phase, we will seek to ensure the readability of the content (contrast, font size, etc.), to identify the essential control buttons (for example, to control a carousel), to avoid the use of images (and to provide the alternatives ), etc.
The McDonald’s website carousel is a good example: